For troubleshooting please checkout theFAQ
Slack-like emoji autocompletion, Facebook-like stickers & mentions, and many more features out of the box to enhance your web application.
Wait, but why?
Facebook's rich-text editor framework DraftJS built on top of React allows you to create powerful editors. We're building a plugin architecture on top of it that aims to provide you with plug & play extensions. It comes with a set of plugins with great UX serving mobile & desktop as well as screen-readers. You can combine them in any way you want or build your own.
Gif Demo

Help spread the word …
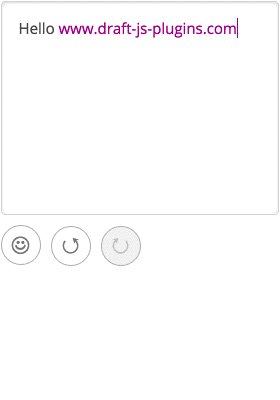
Try it yourself

Plugins used in this Editor
- Stickers
- Hashtags
- Linkify (automatically turns links into a-tags)
- Mentions
- Emojis
- Image
- Focus
- Alignment
- Drag'n'Drop
- Inline Toolbar
- Side Toolbar
Why a UnicornEditor?
Because Unicorns are cooler than cats 😜
Team
Special thanks to all the people from Stripe for their invaluable feedback and funding Nik's efforts during the Stripe Open Source Retreat.
Discussion and Support
Join the #draft-js-plugins channel after signing up to the DraftJS Slack organization or check out or collection of frequently asked questions here: FAQ.
Stay Informed
by signing up to our newsletter

